What We Learned From Great 404 Error Pages
This blog post was updated 6th July 2020
Every once a while you might have come across a 404 error page while surfing the web. These error pages are caused due to various reasons and most of them are out of your control.
There are two types of 404 error pages: Generic 404 and Custom 404.
A custom 404 helps in three ways:
- Reduces customer frustration
- Helps branding and linking to other parts of your website
- In some cases, it may even lead to conversions
For all those who are not aware what 404 error pages are and what custom 404 means, read on to make your concepts clear.
We are going to sum up the basics about error 404 and learn best practices and tips illustrated with a few inspiring examples:
What Are 404 Error Pages?
When a page you are trying to open on a website cannot be found on their web server, it gives you a 404 error page. A 404 error is a response code from the server that is categorized under HTTP status codes.
You would know it is a 404 error page when you see the following error messages:
- 404 Not Found
- The requested URL was not found on this server.
- HTTP 404 Not Found
- 404 Error
- The page cannot be found
Shown below are two common samples of generic 404 error messages.


The 404 errors can be caused due to various reasons, such as:
- Page requested does not exist
- Server is down
- Internet connection is down
- Broken links
- Incorrect URL
- Page has been moved to a different address

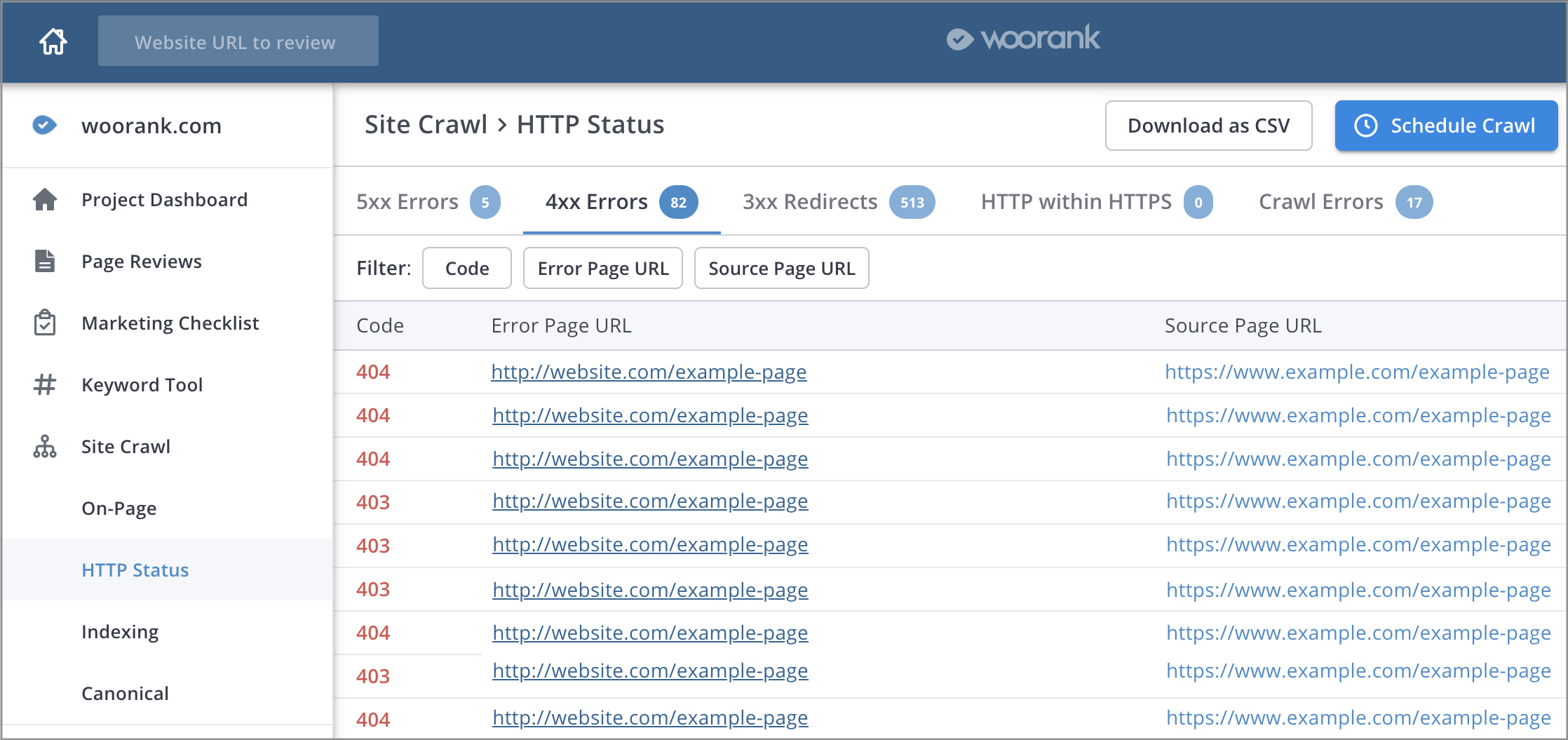
You can check your pages return a Custom 404 page as well as the 404 HTTP status by running a Free WooRank Review.

The WooRank review also checks for broken links on your pages, plus with a WooRank account you can find any internal broken links using Site Crawl.

Custom 404 Error Pages Vs. Generic 404 Error Pages
The generic 404 error pages, as you can see in the sample screenshot above, generally do not direct the web surfer on what to do next. If leaving your website visitors clueless is not what you want, you must consider using custom 404 pages.
You can check your site’s broken links with this tool and avoid 404’s occurrence, but you cannot avoid those that occur due to reasons out of your control.
Hence, having a custom 404 page is a MUST.
How To Setup A Custom 404 Page
If it is a hand-coded site, you would need the help of your website designer or website developer to setup a custom 404 error page.
If your website is built on a CMS (Content Management System) you can probably build your own 404 error page. Just follow the steps required to build a new webpage on your CMS.
The following is a list of links to documents that demonstrate how to create a custom 404 page on the respective CMS’s:
If you use any of the commercial web hosting services mentioned here you will find documentation on the respective hosting services for customizing your 404’s. Even if you find documentation that says customize .htacess, it means that custom 404 is possible on your web host.
To know more read this article on How to Set up a Custom 404 Error Page on thesitewizard.com.
Examples Of Custom 404 Error Pages And Tips Takeaways From Each:
Most smart businesses customize their 404 pages such that the user has a variety of choices to go back to a particular page on the website, like a search bar, footer links to popular pages of the site, a navigation bar similar to that on the site or a simple link to the homepage. And there are those businesses that make their custom 404’s a sales opportunity, by adding a subscription link or asking to download a free ebook.
You can adopt either the simple ‘guiding the user’ strategy or turn it up a notch by using a sales strategy on your custom 404’s depending on how confident you are about your user behavior.
Let’s quickly summarize some of these best practices. They are listed below:
- Add a hint of humor
- Link to popular pages
- Search bar
- Text that empathize with visitors and guide them
- Give contact details
- Header and footer links from the main website
- Maintain brand theme in the custom 404 page
- Allow reporting a problem (optional)
- Add a game (optional)
- Add a video (optional)
- Add Call-to-Action buttons (optional)
Nowadays, some webmasters apply a 301 redirect from a 404 error page thus landing the site visitor automatically to the homepage, when a wrong URL is typed. This might get the users confused and frustrated. It is thus better to get the users to a custom 404 page so that they know that link that they once bookmarked or once remembered does not work anymore.
Let’s take a look at a few inspiring examples of custom 404.
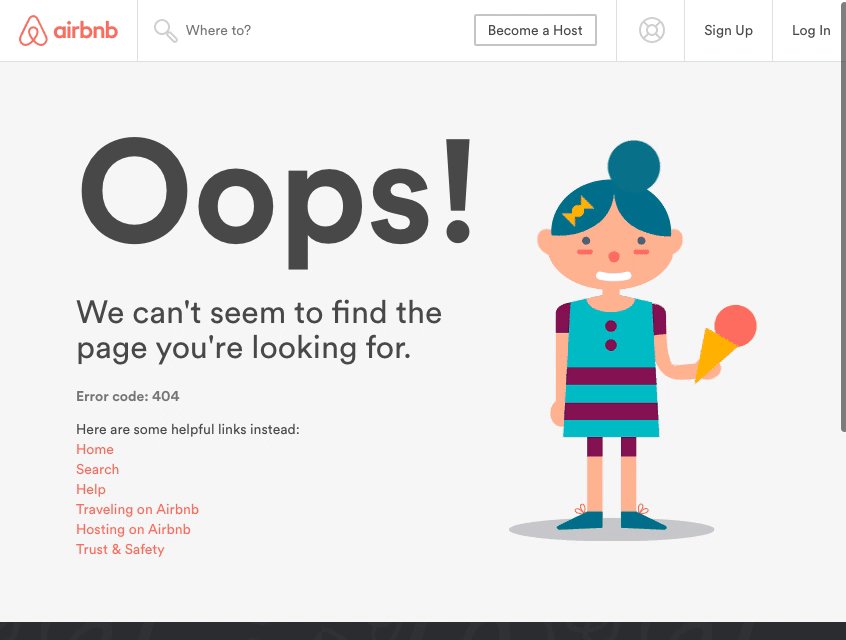
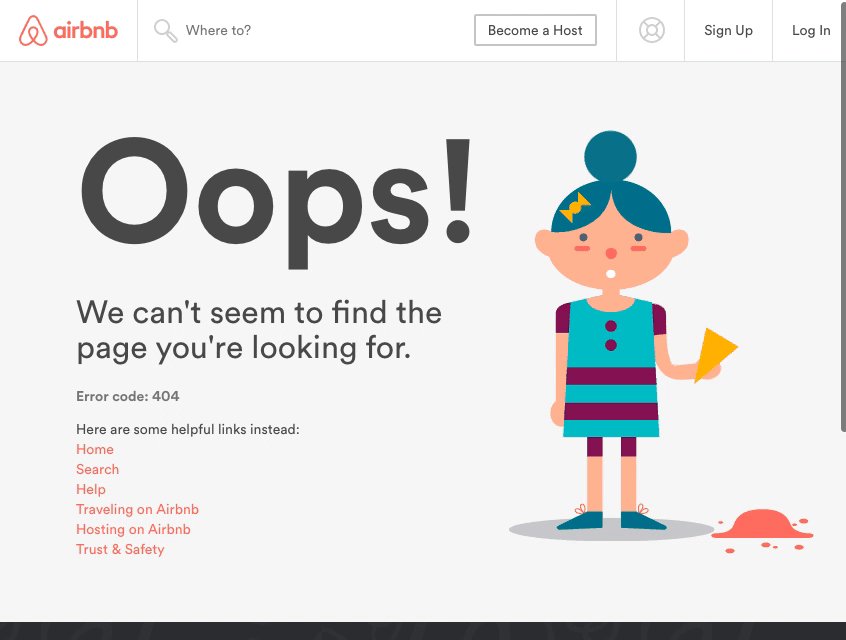
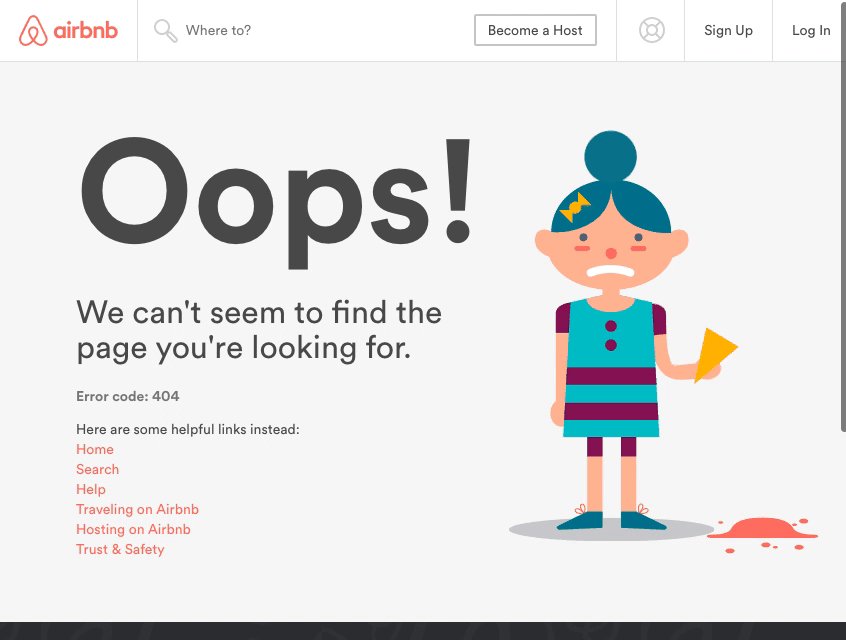
Example #1 AirBnb

Here's a nice example to kick off with. Airbnb have come up with an amusing gif, as well as providing a useful page that helps users to get back on track.
Takeaways from Airbnb custom 404 page:
- Header And Footer Links: This 404 page conforms to the website template, so the header and footer links are included, with the search bar and login/signup links at the top, and main pages/social links at the bottom.
- Useful links to popular pages are also included within the body of the page.
- The error code is given, with an explanation of what caused the error.
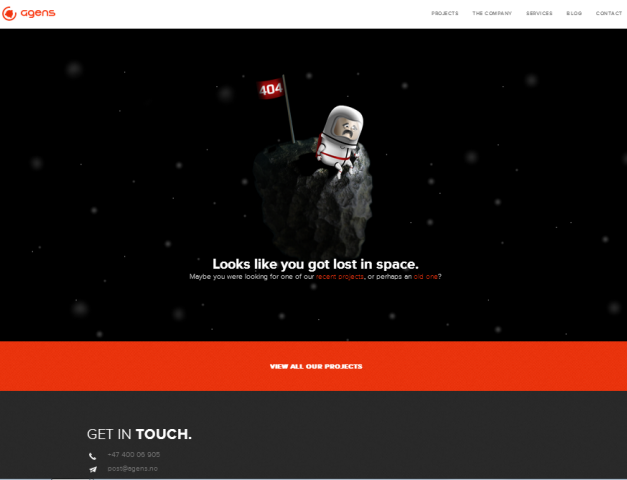
Example #2 – Agens

Takeaways from Agens custom 404 page:
- Header And Footer Links: Brand page must be consistent to main website with header and footer links
- Contact Details: Contact details can be included such as phone number, email, links to social media pages and link to about us page.
- Creativity: A creative depiction of 404 on the flag and a sad and lost astronaut adds a hint of humor, as shown in the this example.
- Empathize And Guide User: Empathize with the searcher and help them further by giving a link to your old projects (if any) or recent projects, like in this case, where it says Maybe you were looking for one of our recent projects (link), or perhaps an old one (link)?
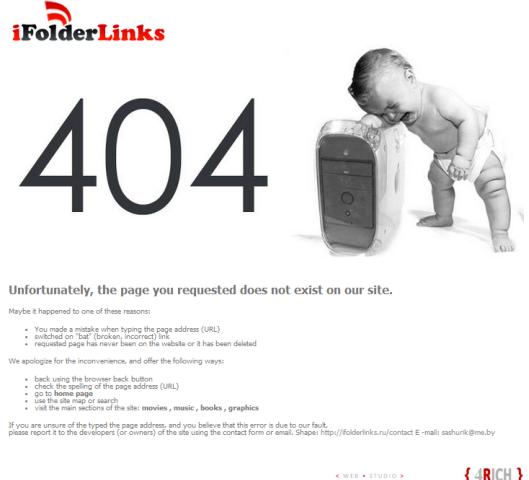
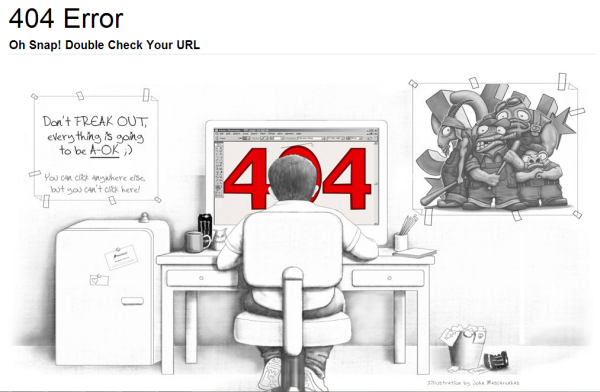
Example #3 – iFolderLinks

Takeaways from iFolderLinks custom 404 page:
- Humor: Add a hint of humor with a cute baby crying photo.
- Prominency of 404: Prominently mention it is a 404 error page.
- Causes of 404: List out the reasons why the user might have landed here.
- Give Quick Solutions: List out various ways of rectifying the problem
- Option to Report Problems: Give an option to report the problem on your site. You can do this by offering a small contact form or a link to your contact form page. You can also provide your email address. This gives you first hand information about your broken links from your users and also a chance to build a rapport with the user via email.
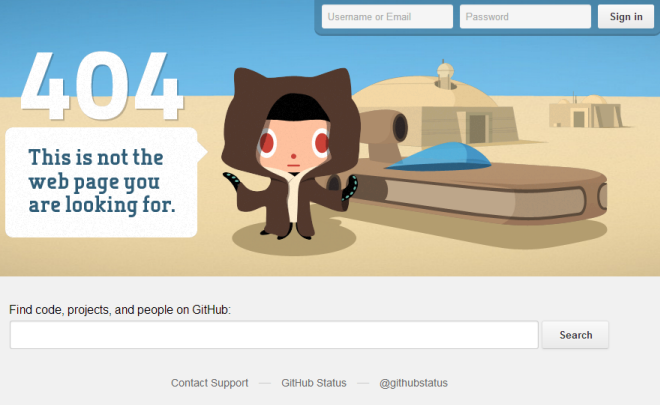
Example #4 – GitHub

Takeaways from GitHub’s custom 404 page:
- Attract Attention With a Popular Backdrop: Even if the custom 404 page theme does not match the main website theme, it could capture a theme or scene from a popular movie to attract attention. In this case, Star Wars theme is used that moves when you roll over the mouse over it.
- Use a Brand Mascot: A brand mascot can be used to emphasize on the branding of your custom 404 page. Interestingly in this case, the mascot (octocat) is used no where in the main website except in the favicons and in the custom 404 page.
- Sign In Option: Provide a sign in option on the error page to eliminate errors that happened because the users were not signed in.
- Search Bar: Provide a prominent search bar and describe what can be found in it, like in this case it says Find code, projects and people on GitHub.
- Social Media Links: Give links to support, social brand page (a twitter handle in this case) and a page that gives fresh updates on the site, in this case, the GitHub status.
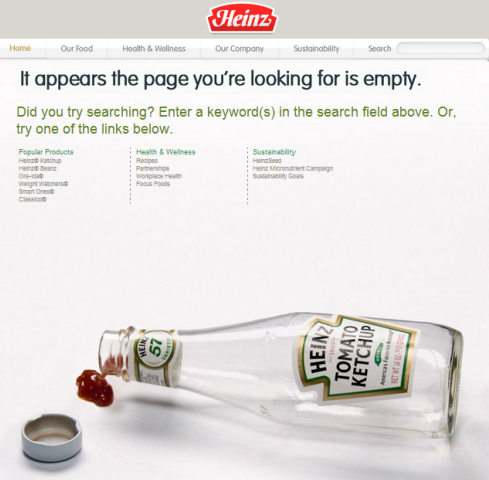
Example #5 – Heinz

Takeaways from Heinz custom 404 page:
- Navigation Menu: Navigation menu must be kept consistent with the main website.
- Search Bar: Include search option.
- Links To Popular Pages: Provide an array of neatly arranged links to popular pages..
- Guide Visitors: Explain in plain simple language how the users can make maximum use of all the options available on this page.
In this example, Heinz’s custom 404 page says Did you try searching? Enter a keyword(s) in the search field above or try one of the links below.
Example #6 – iPlanWebsites.com

Takeaways from iPlanWebsites Custom 404 Page:
- Add Curiosity And Intrigue Users: There is not much to take away from this example, except if you can intrigue your visitors buy building curiosity for a few seconds.
Chances are that a simple yet witty custom 404 page, such as this one, may make the rounds among friends of the visitors. This in turn may help in word-of-mouth marketing of your brand.
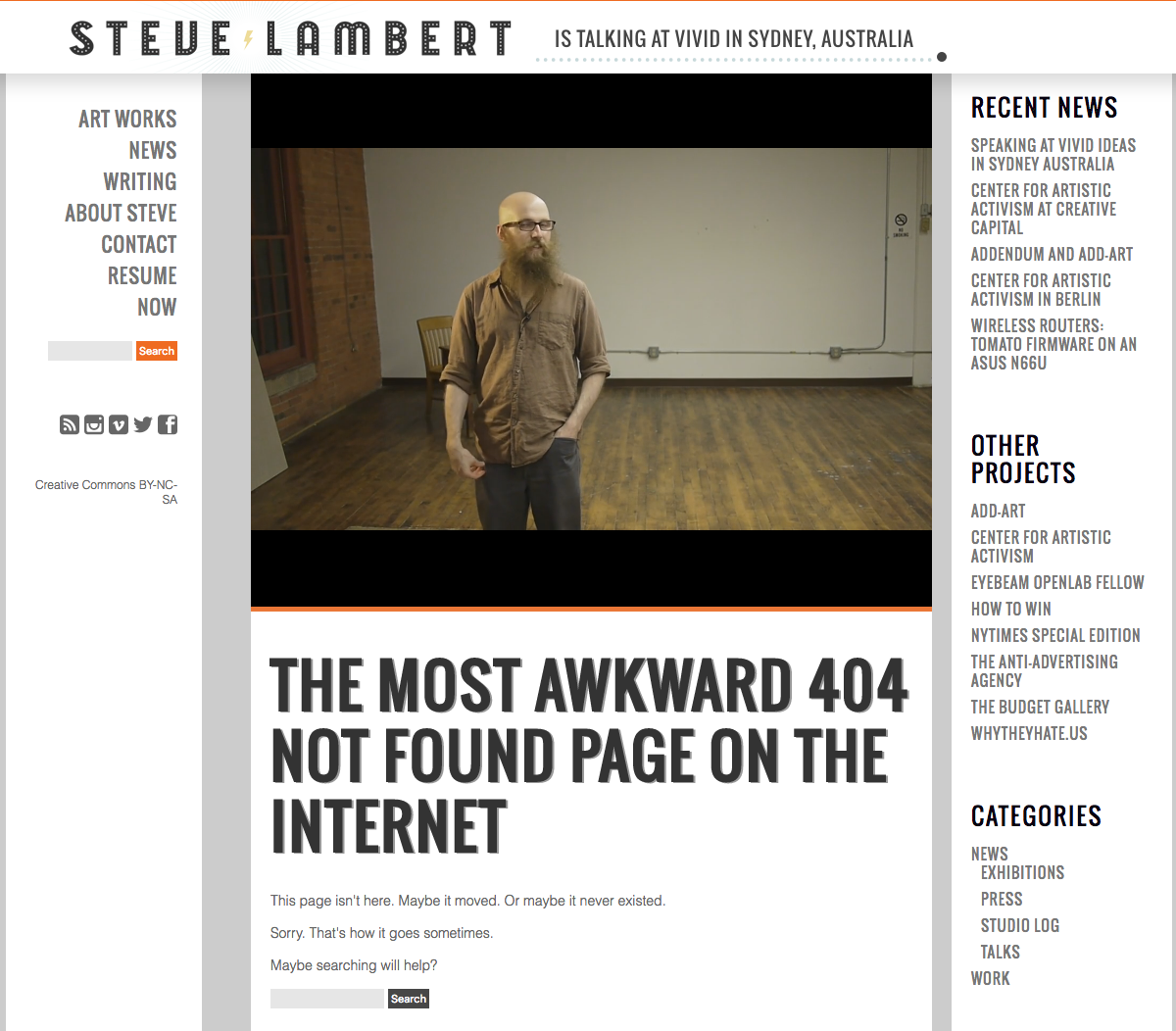
Example #7 – VisitSteve

Use Videos: Using your own videos on a 404 page instead of a boring text may help capture your lost site visitor’s attention.
In this case, the owner of the website features himself in a weird video. His audience might find it funny and really unique that would make them actually remember this site in the long run or even share them on social media. If you want to have an out-of-the-box custom 404 page, this should be your clue.
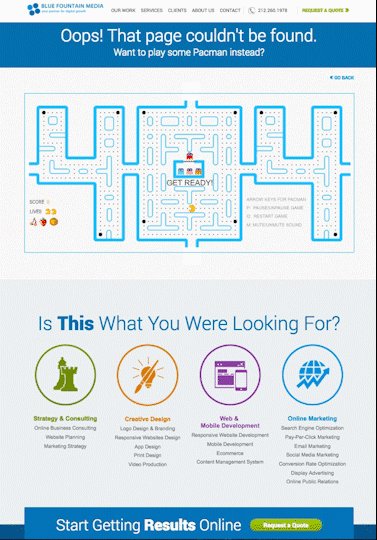
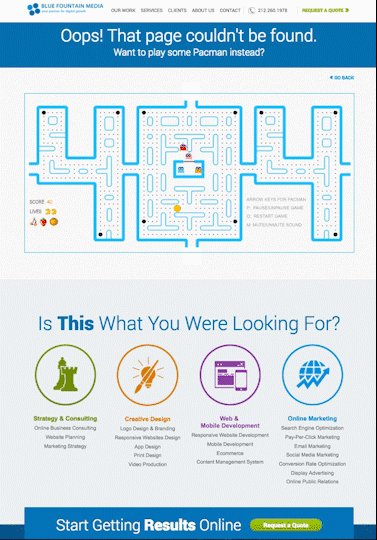
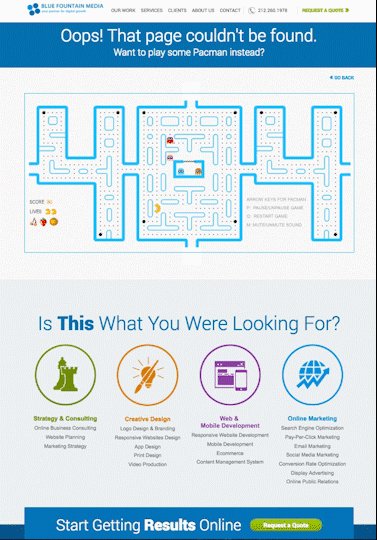
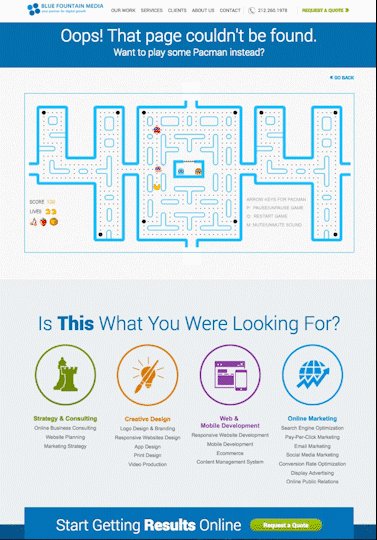
Example #8 – BlueFountainMedia

Takeaways from BlueFountainMedia’s Custom 404 Page:
- Add a Game: Add a game and cheer up your lost site visitors.
BlueFountainMedia’s custom 404 error page is my personal favorite. It does a brilliant job of adding a well-designed Pacman game to a custom 404 page that contains all the other necessary elements such as branded website theme, navigation links, footer links Request a Quote and Sign Up call-to-action buttons and more. They are sure to earn some young fans who may write a word or two about this page on their social media profiles.
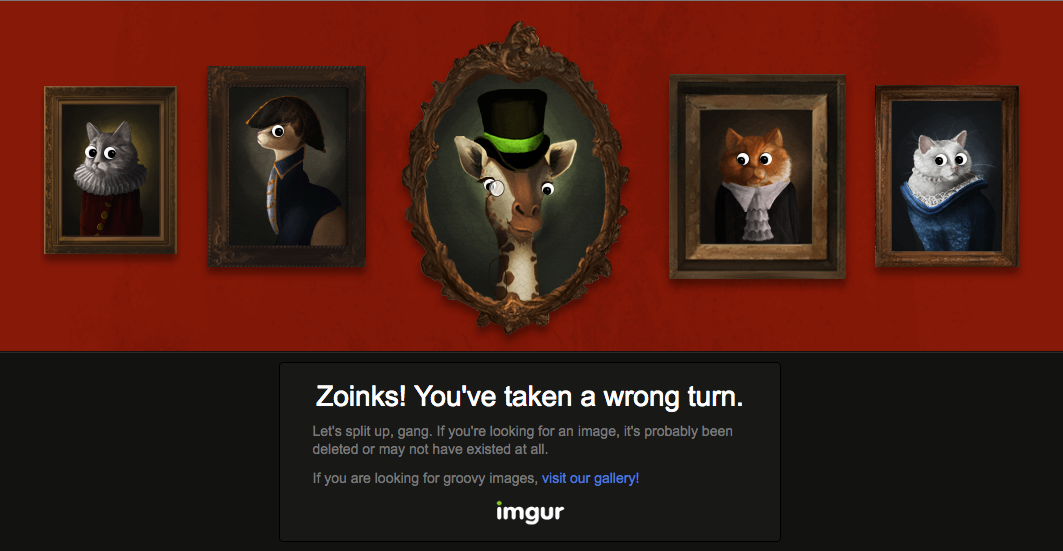
Example #9 – Imgur.com

Takeaways from Imgur's Custom 404 Page:
This 404 page includes some amusing animal portraits dressed in clothes from a few hundred years ago. You will notice the eyes in the paintings follow your cursor as you move it around the page.
The text below is helpful, because it helps to answer the reason for the error, with a link to help users get back on track.
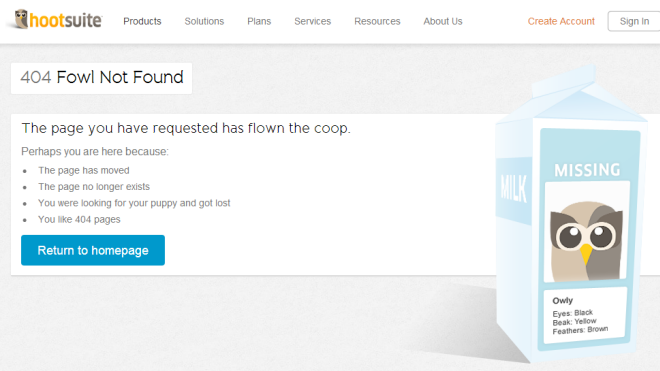
Example #10 – HootSuite

Takeaways from HootSuite's Custom 404 Page:
- Funny depiction of missing brand mascot on a milk carton.
- Reasons for a 404 listed for user.
- Link to the homepage.
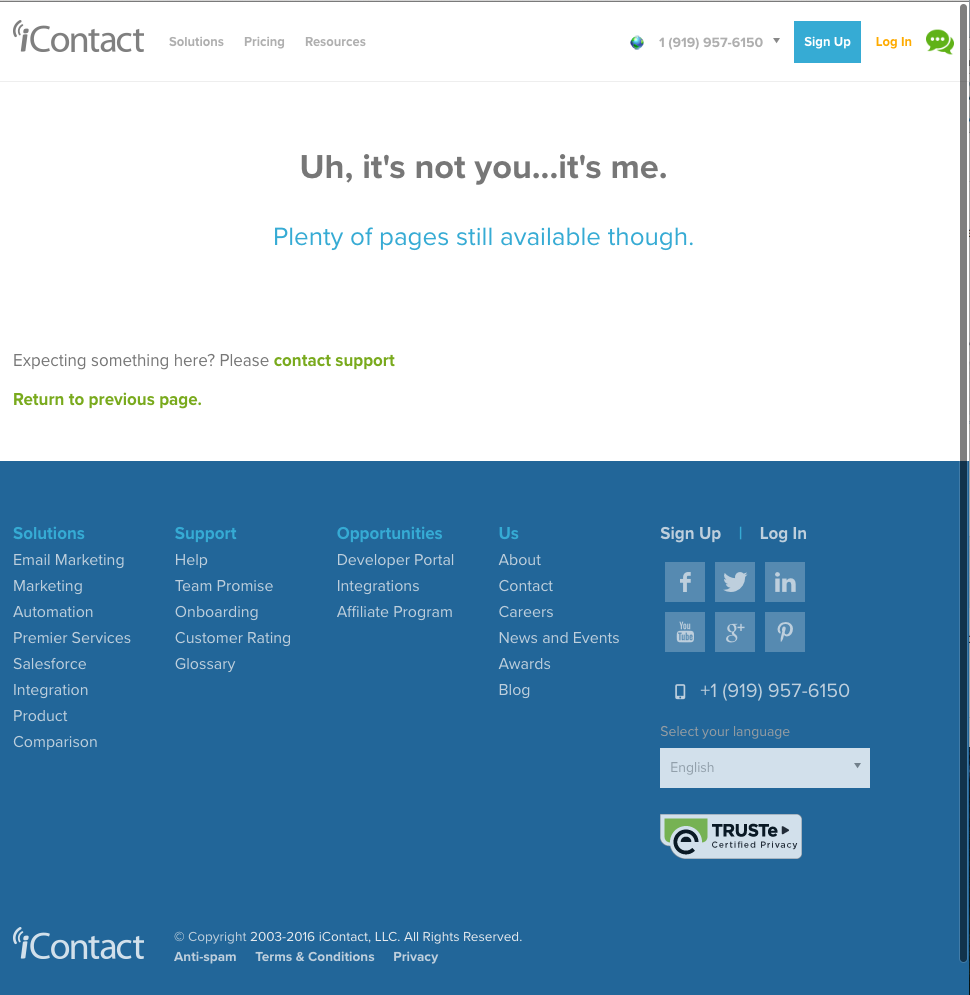
Example #11 – iContact

Takeaways from iContact's Custom 404 Page:
- funny message in the style of the classic bad break up line It's not you, it's me
- Link to support encouraging users to highlight issues when a page was expected.
- Header links.
- footer links to the main pages on the website.
- links to social media channels and contact phone number.
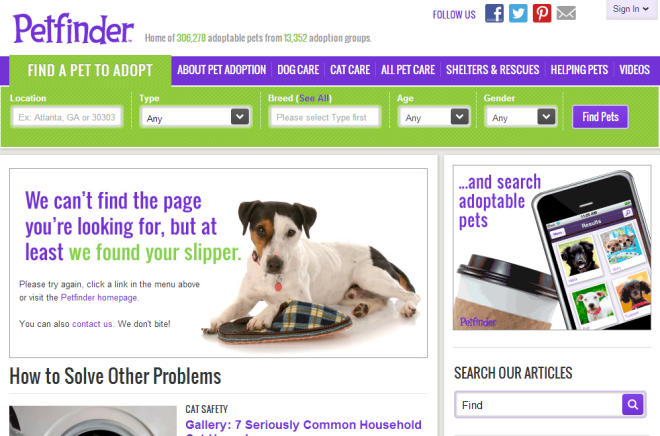
Example #12 – PetFinder

Takeaways from PetFinder's Custom 404 Page:
- Main website theme kept intact with all the original menu bar links and search bars.
- Ad placed to the right.
- Link to home page and contact us page next to the supporting 404 error text and pet image.
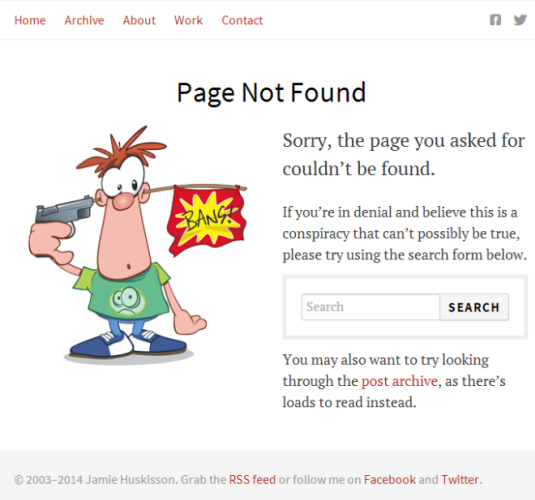
Example #13 – Jhuskisson

Takeaways from Jamie Huskisson's Custom 404 Page:
- Links to Social media pages and RSS feed.
- Link to post archive.
- Top main site navigation menu.
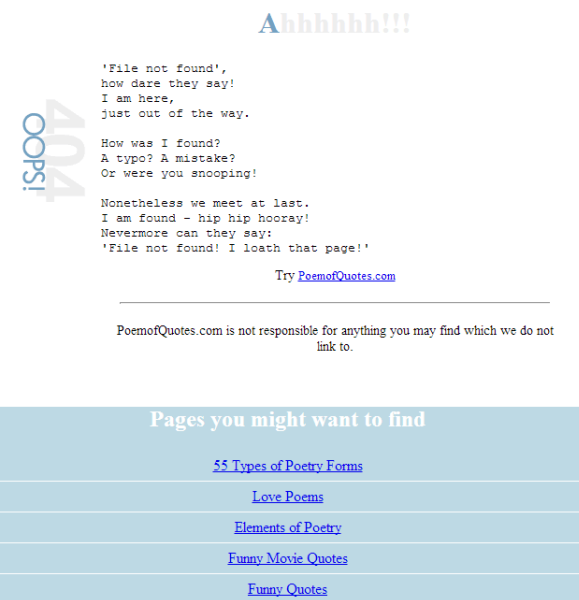
Example #14 – PoemOfQuotes

Takeaways from PoemOfQuotes's Custom 404 Page:
- 404 error message in the form a creative poem.
- Links to popular pages on the site at the bottom of the page.
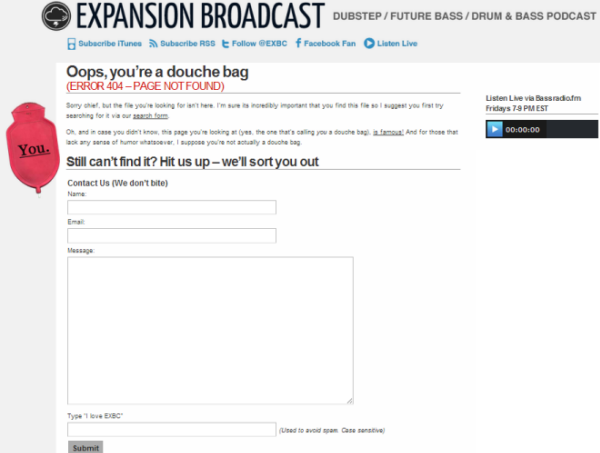
Example #15 – ExpansionBroadcast

Takeaways from Expansion Broadcast's Custom 404 Page:
- Header and footer links retained from the main site.
- Contact form provided.
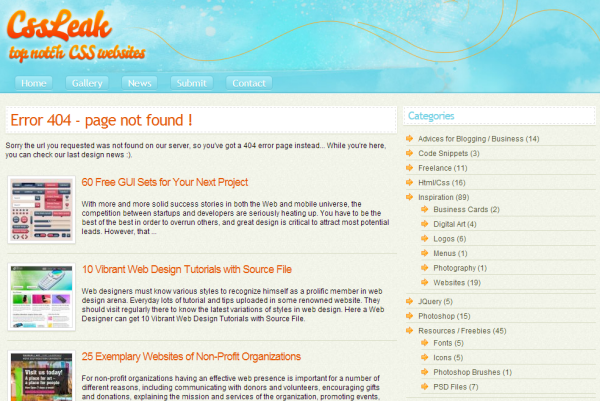
Example #16 – CSSLeak

Takeaways from CSS Leak's Custom 404 Page:
- Header and footer links from the main website theme, retained.
- 404 text invites users to browse through design news articles placed below with thumbnail images.

Animation used adding a hint of humor. There is no guiding text or video for the user, however, this animation makes the 404 error lighthearted and memorable.
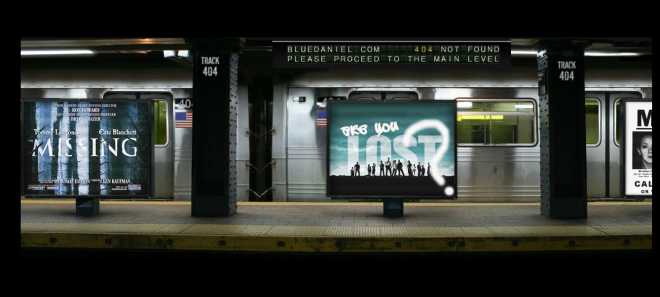
Example #17 – BlueDaniel

Takeaways from BlueDaniel's Custom 404 Page:
- Cool animation of a subway transit and surrounding text boards that say you are lost. The journey continues when you click inside the train...
- Links to the homepage.
- details of error type
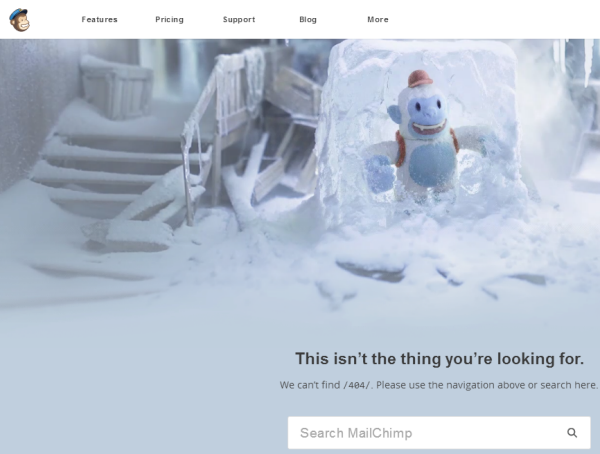
Example #18 – MailChimp

Takeaways from MailChimp's Custom 404 Page:
- Creative use of brand mascot to convey it is a 404 page.
- Search bar and header navigation links.
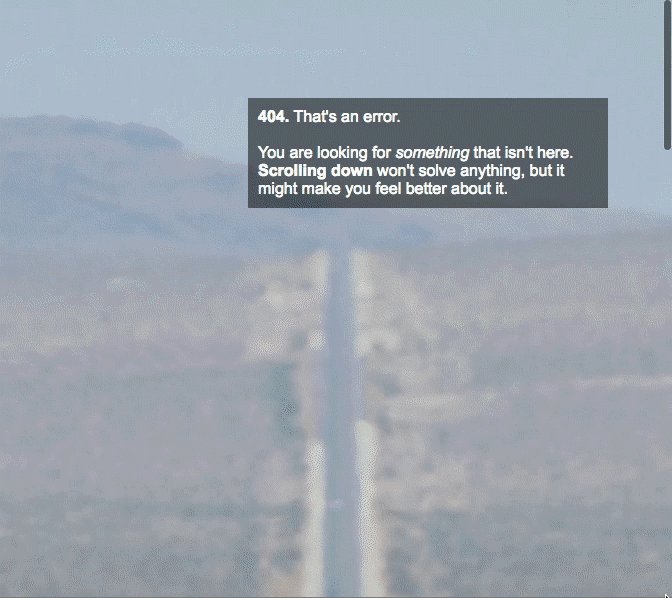
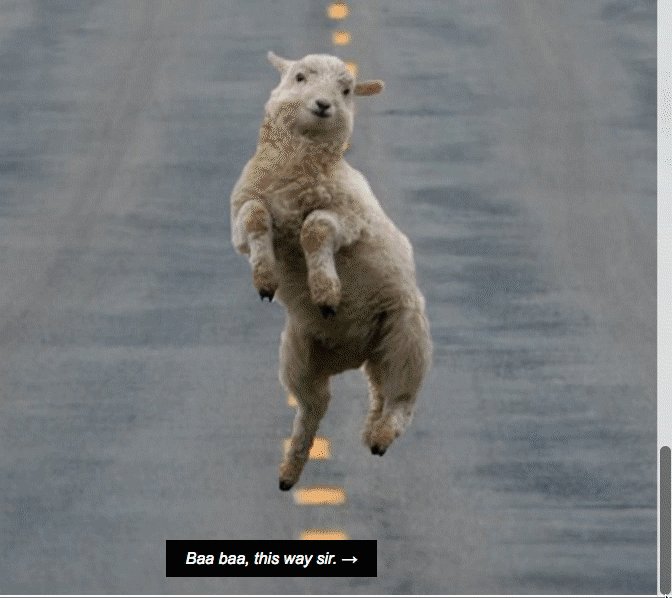
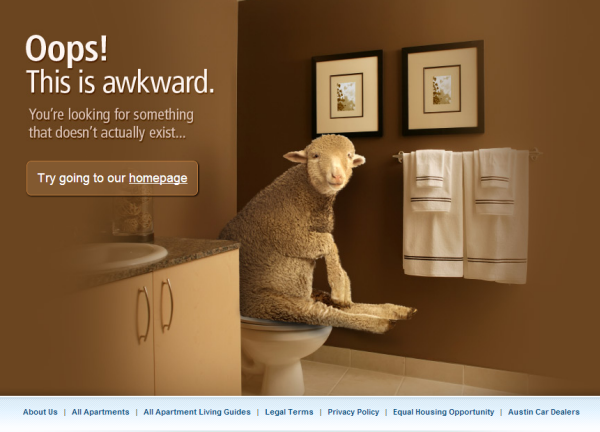
Example #19 – ApartmentHomeLiving

Takeaways from ApartmentHomeLiving's Custom 404 Page:
- Header and footer links from the main website retained.
- A mysterious image of the sheep appearing while rolling over the mouse at the center, intrigues the user conveying that something is wrong.
- Link to homepage.
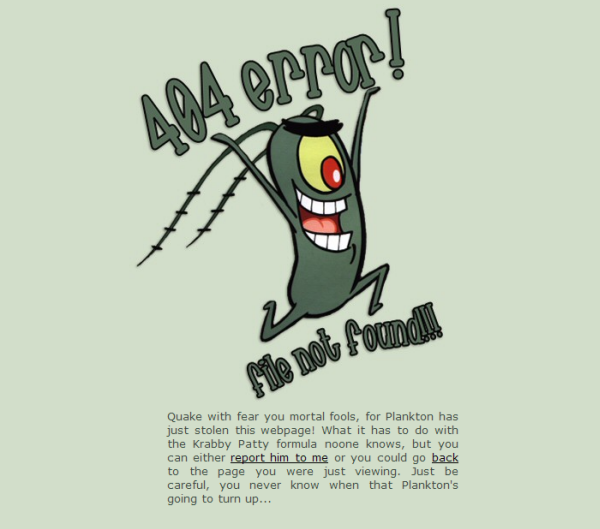
Example #20 – EternalMoon

Takeaways from EternalMoon's Custom 404 Page:
- Dramatic representation of a stolen webpage with a fictional animated character.
- Links to report the error and to the homepage.
Example #21 – ShelfWorthy

Takeaways from Shelfworthy's Custom 404 Page:
- Header (search bar) and footer links of the main website retained.
- Colorful animation that conveys the 404 error message in a funny way.
- Call-to-action button that takes to homepage.

Takeaways from ClubPenguin's Custom 404 Page:
- Represents the brand mascot with a lost expression and a broken compass with no direction. It is a witty representation of the 404.
- Header and footer links of the main website retained.
- Call-to-action button that takes the user to the homepage.
- Play Now call-to-action just like in the rest of the pages on the website, that invites the lost user to play the game.
Example #22 – Twingly

Takeaways from Twingly's Custom 404 Page:
- Amusing picture of a Google ninja
- Funny Error message with details of error code
- Support email provided.

Takeaways from Mutacao's Custom 404 Page:
- Brand mascot dressed as a construction worker, conveying the page is under repair.
- Reasons for the 404 listed.
- Header and footer links from main website retained.
Example #23 – Dropbox

Takeaways from Dropbox's Custom 404 Page:
- A puzzling image of the Dropbox icon conveys that something is wrong.
- Links to help center, forum and homepage provided.
Example #24 – LimpFish

Takeaways from limpfish's Custom 404 Page:
- Funny representation of the 404 page not found in the form of a WANTED ad.
- Links to main website and sister sites.
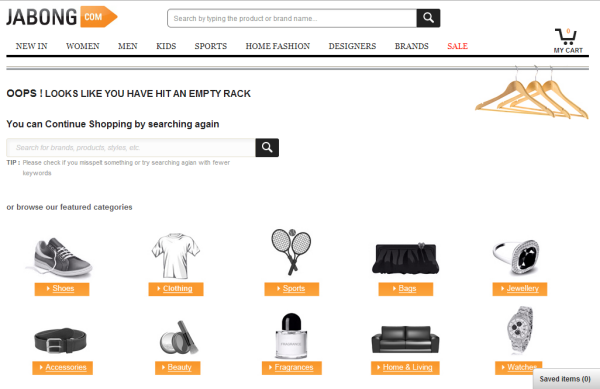
Example #25 – Jabong

Takeaways from Jabong's Custom 404 Page:
- Header and footer from main site retained.
- Search option.
- Product categories provided for users with thumbnail images of the products.
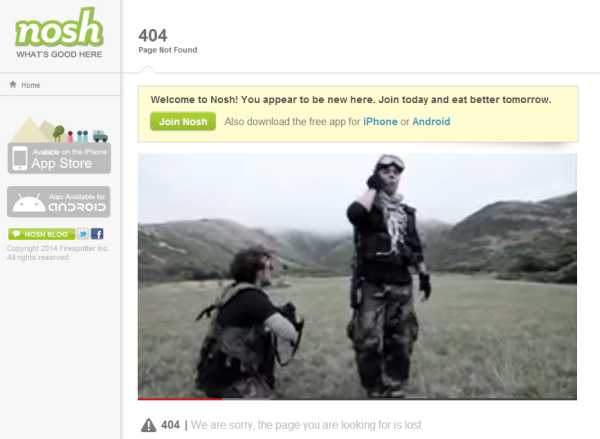
Example #26 – Nosh

Takeaways from Nosh's Custom 404 Page:
- They have actually created a mini movie on their 404 page and uploaded it to YouTube and embedded it on their custom 404 error page. Chances are people are also linking to their YouTube video or this page via social media.
- Call-to-action button to Join Now on top of the video.
- Footer links from main website retained.
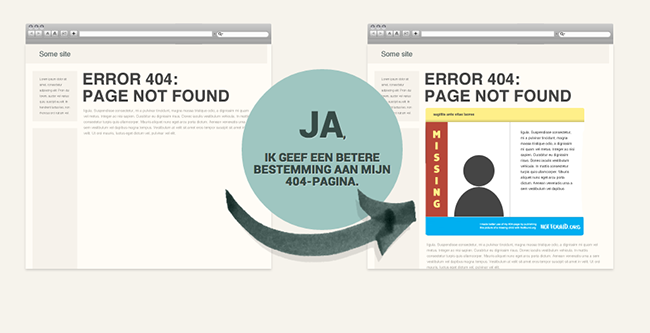
Example #27 - NotFound.org

Takeaways from NotFound's Advice:
NotFound.org is a great initiative that wants to make a better use of any 404 Error Pages. This initiative has figured out a way to use the space on the web which wasn’t being used and turn it into something useful: raising awareness about missing children. If you want join this initiative, follow the instructions that you will find in their website.
These were the custom 404 error page examples that I have found to be really inspiring. Hope these examples inspire you too to create great custom 404 pages for your own site. All you need to remember is, keep it light-hearted, make your users feel at home even if they use wrong URLs on your website and guide your visitors in the right direction within your website.
Example #28 – BrandCrowd

Takeaways from BrandCrowd's 404 page:
- Header and footer links from main site retained.
- No clickable area on the 404 custom pencil sketch design.
- User-friendly text.
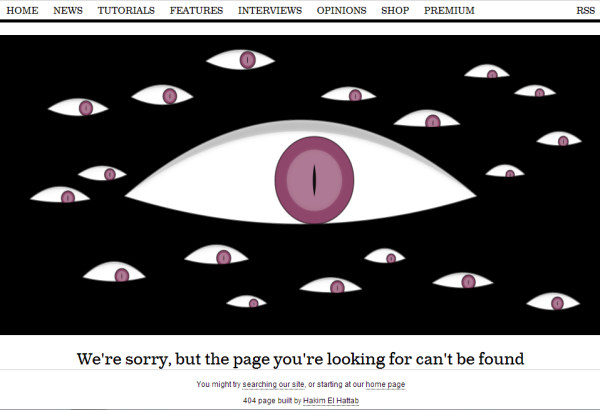
Example #29 – Hakim

Takeaways from Hakim's 404 page:
- Creepy eyes that follow the cursor, wherever it goes, seem to be a innovative touch to a custom 404.
- Links to search option and homepage.
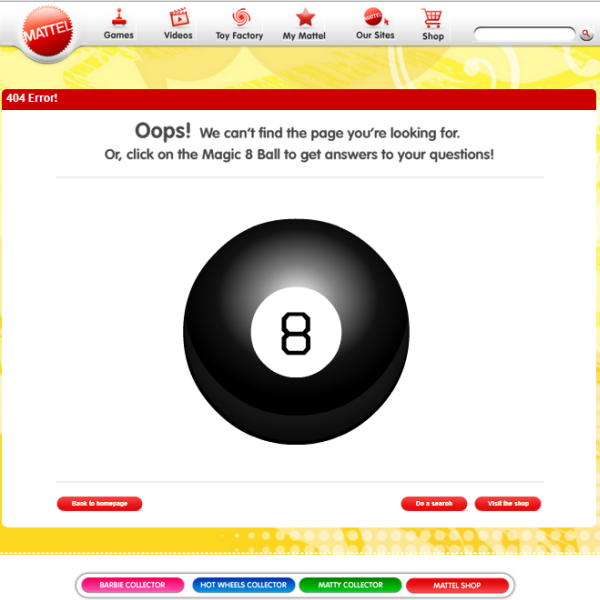
Example #30 – Mattel

Takeaways from Mattel's 404 page:
- Interactive page with a Magic eight ball that give you interesting a different message every time you click it.
- Button links to home page, search option and link to the shop site.
- Button links to popular pages at the top and bottom. The top links are different from that seen on the main website.
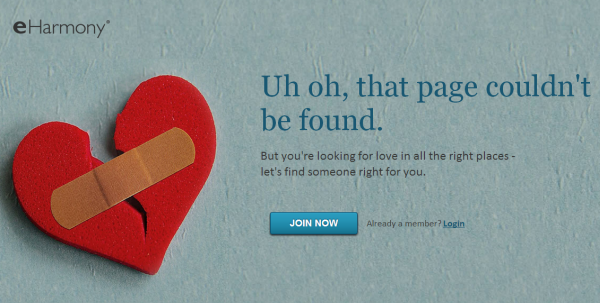
Example #31 – eHarmony

Takeaways from eHarmony's 404 page:
- Nice graphical depiction of 404 of a broken heart mended with a band-aid.
- Call-to-action to join the site or login for exisiting users.
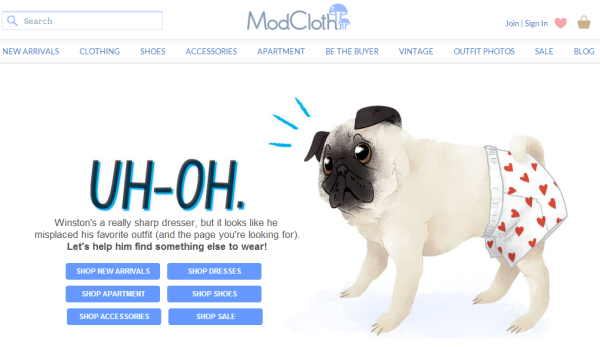
Example #32 – Modcloth

Takeaways from Modcloth's 404 page:
- Modcloth’s Winston the pug, that is usually used at many other places in the site, gives a confused expression on their custom 404 and is inappropriately dressed. The custom 404 error page uses Winston’s misplaced favorite outfit as an analogy to page not found.
- Button links to important pages on the site.
- Header and footer links from main site retained.
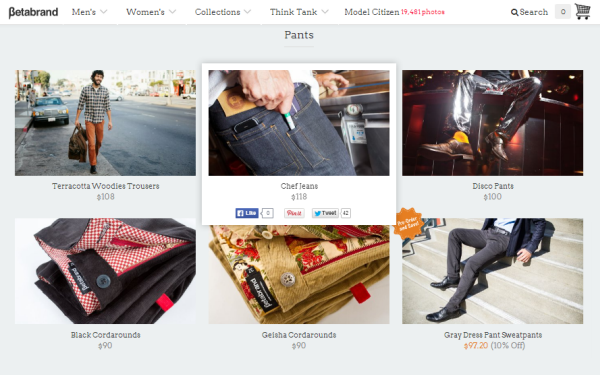
Example #33 – BetaBrand

Takeaways from BetaBrand's 404 page:
- Header and footer links from main site retained.
- Images of selected products along with prices and discount information displayed.
- When the mouse is hovered over these images, you can see how many times they have been liked or shared on social media sites.
- This custom 404 error page tries to keep the lost visitor engaged with product recommendations.
Let us know in comments how your 404 error page looks like. Is it generic or is it customized?










