Dublin Core Metadata for SEO and Usability
The Dublin Core Metadata Initiative (DCMI) is an open source movement that started in Dublin, Ohio, to standardize data about digital objects. It uses a set of metadata elements that complement your HTML metadata. The Dublin Core (DC) metadata prepares your web page for the constantly evolving semantic web. It is very simple and the implementation cost is low. This initiative works for XML, XHTML and HTML pages.
Using DC metadata is advantageous from an SEO perspective because search engines might interpret the extra code as an effort to make page content as descriptive and relevant as possible. Whether or not it helps search rankings has always been under debate but any effort made toward cleaner and more understandable code is favored by search engines. Considering how important relevance is in today's world of on-page SEO, the keywords represented in the DC code must be consistently present all over the web page, i.e. in the title, description, heading and so on.
Although Google has clearly said that it no longer uses meta keywords information to identify the target keywords of a specific page, some experts still feel that Meta keywords are used by search engines. So, to be on the safe side, instead of using the meta keyword in your HTML code you could use the meta keyword (subject) element in the DC metadata.
Using Dublin Core metadata is advantageous from a usability point of view for the following reasons:
- It is easy to implement.
- It does not cause code bloat.
- It is part of standard coding, hence it will not become outdated.
- It helps some internal search engines to improve search and usability within the site.
The following are 22 elements that feature in Dublin Core Metadata:
- Title: The page title given to the document.
- Subject: The keywords or key phrases used that are relevant to the information found in the title, description and page content.
- Description: A text (or graphical) account of the content of the page.
- Type: Declaring the type of content found on the page; for example, image, sound or text.
- Source: Display the original source of the content, for example, the page number of a printable book.
- Relation: Relation can include what the page is a part of, version of, format of, referenced by or based on. For instance, if the Title is The movie My Fair Lady, _the Relation would be (based on) Shaw's play Pygmalion._
- Coverage: This element is used to give spatial, geographical or time-based information. Examples of coverage are Houston, TX, 18th Century or 2009-2012.
- Creator: This includes the name of the person, organization or service responsible for creating the web page content.
- Publisher: This includes the name of the person, organization or service that has made the the web page content available.
- Contributor: This would include the name of a person, organization or service that has contributed to the content on the web page.
- Rights: Intellectual Property Rights (IPR), Copyright and any other resources or services providing rights information must be displayed here. It could contain written information or a URL pointing to a page with rights information.
- Date: This could include a date associated with an event in the life of the content on the page. It must be in YYYY-MM-DD format. You could also provide YYYY-MM or just YYYY.
- Format: This must include the media type, image type or dimensions of the content of the page. Dimensions may include size or duration. For example, _image/gif, 50 x 512 pixels. _
- Identifier: This references the page content by means of a string or number assigned to the content by a formal identification system, such as the Uniform Resource Identifier (URI)/Uniform Resource Locator (URL), Digital Object Identifier (DOI) and International Standard Book Number (ISBN).
- Language: This states the language of the content. You can use a language code or a text string, for example, en, fr or Primarily English, with some abstracts in French.
- Audience: Define your audience in this element; for example, elementary school students, deaf adults etc.
- Provenance: If there has been a change in the ownership of content since its creation, use this element to describe that. For example, This copy was previously owned by James Elliot.
- RightsHolder: Use the name or the URI of the rights holder of the content.
- InstructionalMethod: This element includes the ways in which the information on the web page is to be used. For example, Experimental learning, Observation, Large Group Instructions.
- AccrualMethod: This describes the method by which items are added to a collection. For example, Deposit, Purchase.
- AccrualPeriodicity: This describes the frequency with which items are added to a collection. For example, Annually _or Irregularly._
- AccrualPolicy: This describes any policy governing the addition of items to a collection. For example, Active _or Closed._
The following is a sample of Dublin Core metadata for pages using HTML5 or XHTML:

Sample HTML or XHTML Format of Dublin Core Metadata
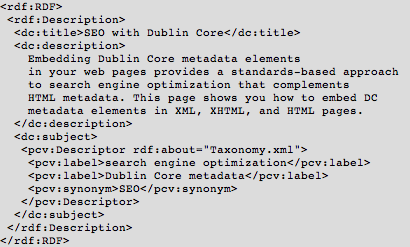
The following is a sample of Dublin Core metadata for pages using XML:

Sample XML Format of Dublin Core Metadata
You can generate your website's DC metadata using the online Dublin Core Metadata Generator.
Using Dublin core is a best practice to improve the description of your website but you must remember that there is no proof as to whether having Dublin Core metadata directly affects search rankings or not. You can, however, track the SEO positioning of your site before and after including this metadata, to determine whether it has an effect on the SEO aspects of your site.
Have you included Dublin Core Metadata on your site? Have you noticed a difference in position on SERPs?